Implementierung Web
1 Voraussetzungen
- TCF 2.x konforme Consent Management Plattform (CMP)
- Relay-Client-Container (gehostet von der INFOnline oder Selfhosting)
- Eingetragener Domain-Dienstname als CNAME (gehostet von der INFOnline), AAA(A) (selbst gehostet) DNS-Eintrag
- Angebotskennung (von der ÖWA bereitgestellt)
Wichtige Informationen zur hybriden App-Messung
Bitte prüfen Sie vor der Integration des Measurement Mangers, ob auf diese Webseiten hybrid zugegriffen wird. Für die korrekte Erfassung des App-Traffics muss die Integration der consentfreien Zensus SDK in Ihrer App zeitgleich mit der Aktivierung des Measurement Managers erfolgen. Dies kann zu einer Überzählung der hinterlegten Angebotskennung des Webviews führen.
Wird die consentpflichtige Messung (Webview; auch pseudonyme Messung) direkt über den Measurement Manager ausgespielt, so ist es zwingend erforderlich auch die consentfreie Library (auch Zensusmessung oder Zensus-Library) zu implementieren und initialisieren. Bei einer abweichenden Umsetzung können keine hybriden Requests aus dem consentpflichtigen Webview erfasst werden.
Achten Sie des Weiteren darauf, dass Ihre neue App-Version – mit integrierter consentfreier Zensus-Library – vor der Aktivierung der consentpflichtigen Messung im Measurement Manager auf Ihrer Webseite eine hohe Update-Quote bei Ihren Nutzern aufweist.
2 Bootstrapping
2.1 Mit Preload und Bundle-Loader
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>Website</title>
<!-- begin preload of INFOnline Measurement Manager (web) -->
<link rel='preload' href='//<domain service name>/iomm/latest/manager/base/es6/bundle.js' as='script' id='IOMmBundle' crossorigin>
<link rel='preload' href='//<domain service name>/iomm/latest/bootstrap/loader.js' as='script' crossorigin>
<!-- end preload of INFOnline Measurement Manager (web) -->
<!-- begin loading of IOMm bootstrap code -->
<script type='text/javascript' src="//<domain service name>/iomm/latest/bootstrap/loader.js" crossorigin></script>
<!-- end loading of IOMm bootstrap code -->
</head>
<body>
<script type='text/javascript'>
IOMm('configure', { st: 'foo', dn: 'data-acbd18db4c.example.com', cn: 'at'}); // Configure IOMm
IOMm('pageview', { cp: 'bar', co: 'baz' }); // Count pageview
</script>
<!-- Content -->
</body>
</html>
Achtung
Sofern Sie eine CMP einsetzen, die das automatische Blockieren von 3rd-Party-Scripten unterstützt, müssen Sie die Codezeile 12 entsprechend anpassen. Andernfalls wird die consentfreie Messung ebenfalls durch Ihre CMP blockiert. Diese Anpassung ist aktuell zum Beispiel beim Einsatz des ConsentManager CMP notwendig. Bitte überprüfen Sie Ihre verwendete CMP entsprechend.
<script type='text/javascript' src="//<domain service name>/iomm/latest/bootstrap/loader.js" data-cmp-ab="2"></script>Info
Der <domain service name> sollte durch den AAA(A) oder CNAME-DNS-Eintrag der Serviceplattform (Relay Client) ersetzt werden.
2.2 Ohne Preload und Bundle-Loader
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>Website</title>
<!-- begin loading of IOMb bootstrap code -->
<script type='text/javascript' src="//<domain service name>/iomm/latest/bootstrap/stub.js" crossorigin></script>
<!-- end loading of IOMb bootstrap code -->
</head>
<body>
<!-- Content -->
<script type='text/javascript'>
IOMm('configure', { st: 'foo', dn: 'data-acbd18db4c.example.com', cn: 'at'}); // Configure IOMm
IOMm('pageview', { cp: 'bar', co: 'baz' }); // Count pageview
</script>
<script type='text/javascript' src='//<domain service name>/iomm/latest/manager/base/es5/bundle.js' crossorigin></script>
</body>
</html>Achtung
Bei der Integration des INFOnline Measurement Manager ohne Preload ist es erforderlich, alle notwendigen Befehle zu übermitteln, bevor das INFOnline Measurement Manager JavaScript-Bundle manuell geladen wird. Siehe obiges Beispiel. Jede Änderung der Reihenfolge kann zu einem unerwarteten Verhalten führen.
Jede Änderung der html-Attribute des Preloads <Links> sowie jede Änderung der Pfade zum Bundle oder Stub führt unweigerlich zu einer Fehlfunktion der Messung. Lediglich der <domain service name> sollte durch den AAA(A) oder CNAME-DNS-Eintrag der Serviceplattform (Relay Client) ersetzt werden.
Der Publisher muss beachten, dass er ohne Bundle-Loader die ECMAScript-Version selbst ermitteln muss oder er ignoriert die Unterstützung des IE11 und stellt nur auf die ECMAScript 6 Unterstützung um.
3 Konfiguration
Zur Konfiguration des INFOnline Measurement Managers muss der Publisher ein Skript-Snippet in den <body> des HTML-Inhalts einfügen. Das Snippet selbst enthält die folgende Anweisung:
<script type='text/javascript'>
IOMm('configure', { st: 'foo', dn: 'data-acbd18db4c.example.com', cn: 'at' });
</script>
Die folgenden Parameter müssen und können über den Befehl configure angegeben werden:
- st – Angebotskennung (sitename)
- Typ: String
- Obligatorisch: Ja
- Die Ihrem Digital-Angebot zugeteilte Angebotskennung; diese wird von der ÖWA erstellt und einmalig vergeben; die Kennung ist maximal 15 Zeichen lang
- dn – domainServiceName
- Typ: String
- Muster: INFOnline CNAME convention: /^(data-)([a-f0-9]{10})\.([a-zA-Z0-9][a-zA-Z0-9-_]{0,61})(?:\.([a-z]{2,62}))?\.([a-z]{2,62})$/
- Obligatorisch: Ja
- Domain Service Name (CNAME oder AAA(A) Host)
- cn – Länderkennung
- Immer „cn“:“at“ für Österreich
- dc – distributionChannel
- Standard: web
- Distributionskanal kann web, hyb, app sein
- dg- debug
- Typ: Boolean
- Standard: false
- Debug flag
Bevor irgendwelche Ereignisse (z.B. Seitenaufrufe) gemessen werden können, muss der INFOnline Measurement Manager mit dem Befehl configure konfiguriert werden!
Das Folgende gilt für Parameter:
– Nicht gesetzt und der Parameter ist optional -> Standardwert wird verwendet!
– Nicht gesetzt und der Parameter ist obligatorisch -> Verarbeitung wird abgebrochen und eine Meldung auf der Browser-Konsole im Debug-Modus protokolliert!
– Jeder Parameter wird vor der Verarbeitung abgefragt!
4 Pageview
Um einen Pageview zu messen (der digitale Inhalt wird vom Empfänger angesehen), muss der Publisher den Pageview-Befehl über die globale Funktion IOMm() an den INFOnline Measurement Manager senden. Um ein Pageview-Event an den INFOnline Measurement Manager zu senden, muss der Publisher ein Skript-Snippet im <body> des HTML-Inhalts platzieren. Das Snippet selbst enthält die folgende Anweisung:
<script type='text/javascript'>
IOMm('pageview', { cp: 'bar' });
</script>
Die folgenden Parameter können über den Befehl pageview übergeben werden:
- cp – Kategorienpfad
- Typ: String
- Standard: Leercode_nichtzuordnungsfaehig
- Länge: 256
- Obligatorisch: Ja
- Der Kategorienpfad setzt sich folgendermaßen zusammen: [SKTG]/[PAGEID]
Beispiel: RedCont/Sport/Tennis/USOpen
[SKTG]:
Die Seitenkontingente sind laut dem ÖWA Kategoriensystem anzugeben. Diese dürfen nicht verändert oder ergänzt werden.
Jedes ÖWA Mitglied ist dazu verpflichtet alle drei Ebenen (Seitenkontingent, Subkontingent und Profilingkontingent) zu verwenden.
Beispiele: „RedCont/Sport/Tennis“, „Community/ForenUndChats/Chat“
[PAGEID]
Es besteht die Möglichkeit, an dieser Stelle individuelle Kategorien für erweiterte Auswertungen anzufügen (getrennt durch „/“), aber die maximale Länge von 150 Zeichen für den Kategorienpfad darf dabei nicht überschritten werden.
Beispiel: RedCont/Nachrichten/LokaleNachrichten/Wien
- co – Kommentar
- Typ: String
- Länge: 256
- Obligatorisch: Nein
- Optionaler Kommentar
- pt – Pixeltype
- Standard: cp
- Eines von cp, sp, xp
Der Inhalt der Parameter cp und co wird abgeschnitten, wenn die maximale Länge überschritten wird.
5 Erweiterte Funktionen
5.1 Varianten des Skriptladens
Asynchron vs. Deferred
JavaScript-Bundle, die vom Browser beim Parsen des HTML-Inhalts einer Website geladen werden, haben einen entscheidenden Einfluss auf den kritischen Rendering-Pfad des Website-Content.
JavaScript wird als „parser blocking resource“ betrachtet. Dies bedeutet, dass das Parsen des HTML-Dokuments selbst durch JavaScript blockiert wird. Wenn der Parser ein <script> -Tag erreicht, egal ob es sich um ein internes oder externes Tag handelt, hält er an, um es zu holen (wenn es extern ist) und auszuführen.
Dieses Verhalten kann problematisch sein, wenn mehrere JavaScript-Dateien auf einer Seite geladen werden, da dies die Zeit bis zum First Paint beeinträchtigt, auch wenn das Dokument eigentlich nicht von diesen Dateien abhängig ist. Glücklicherweise verfügt das <script>-Element über zwei Attribute, async und defer, mit denen wir besser steuern können, wie und wann externe Dateien abgerufen und ausgeführt werden.
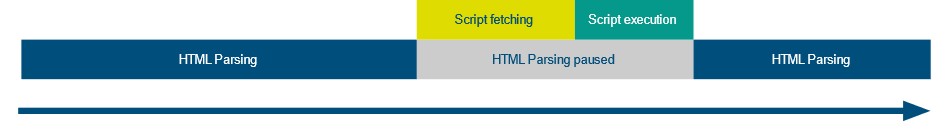
Normale Ausführung
Bevor wir uns mit den Auswirkungen der beiden Attribute befassen, müssen wir uns zunächst ansehen, was passiert, wenn sie nicht vorhanden sind. Wie bereits erwähnt, unterbrechen JavaScript-Dateien standardmäßig das Parsen des HTML-Dokuments, damit sie abgerufen (wenn nicht inline) und ausgeführt werden können. Nehmen wir zum Beispiel dieses Skript-Element, das sich irgendwo in der Mitte der Seite befindet:
<script src="script.js">Wenn der Dokumentenparser die Seite durchläuft, geschieht Folgendes:

Das HTML-Parsing wird angehalten, damit das Skript abgerufen und ausgeführt werden kann, wodurch sich die Zeit bis zum First Paint verlängert.
Das async-Attribut
Das async-Attribut wird verwendet, um dem Browser anzuzeigen, dass die Skriptdatei asynchron ausgeführt werden kann. Der HTML-Parser muss nicht an dem Punkt pausieren, an dem er das Skript-Tag erreicht, um es zu holen und auszuführen. Die Ausführung kann immer dann erfolgen, wenn das Skript bereit ist, nachdem es parallel zum Parsen des Dokuments geholt wurde.
<script async src="script.js">
Dieses Attribut ist nur für externe Skriptdateien verfügbar. Wenn ein externes Skript dieses Attribut hat, kann die Datei heruntergeladen werden, während das HTML-Dokument noch geparst wird. Nach dem Herunterladen wird das Parsen angehalten, damit das Skript ausgeführt werden kann.

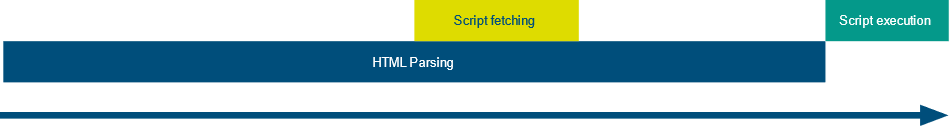
Das defer-Attribut
Das defer-Attribut weist den Browser an, die Skriptdatei erst dann auszuführen, wenn das HTML-Dokument vollständig geparst wurde.
<script defer src="script.js">Wie ein asynchron geladenes Skript kann die Datei heruntergeladen werden, während das HTML-Dokument noch geparst wird. Aber selbst wenn die Datei vollständig heruntergeladen wurde, lange bevor das Dokument vollständig geparst wurde, wird das Skript nicht ausgeführt, bevor das Parsen abgeschlossen ist.

Mögliche Nachteile
Bei der Messung der Leistung digitaler Inhalte, die von einer Website präsentiert und von einem Empfänger in einem Browser konsumiert werden, ist der Zeitpunkt der Messung entscheidend für eine nahtlose Gesamtleistungsmessung. Die Art und Weise, wie digitale Inhalte navigiert und konsumiert werden, unterscheidet sich jedoch von Empfänger zu Empfänger. Es gibt Nutzer, die sich für den Konsum digitaler Inhalte Zeit nehmen. Aber es gibt auch Nutzer, die sehr schnell zwischen den Inhalten wechseln. Wenn eine nahtlose Gesamtleistungsmessung erforderlich ist, ist das gleichzeitige Laden von JavaScript-Bundles kritisch, denn insbesondere bei der letztgenannten Nutzungsvariante hat der Nutzer den Inhalt bereits verlassen, bevor die Messung ausgelöst wird.
Es gilt also abzuwägen zwischen einem schnellen Aufbau/Laden der digitalen Inhalte oder einer möglichst nahtlosen Messung. Diese Entscheidung muss jeder Publisher für sich selbst treffen. Das Browser-SDK von INFOnline zur Messung der Performance von digitalen Inhalten bietet hierfür verschiedene Möglichkeiten.
5.2 Laden von Versionen
Allgemeines Laden von Versionen & Versionierung
Die Module und damit auch die JavaScript-Bundles, die für jedes Modul geladen werden, werden standardmäßig mit der neuesten Version geladen. Das bedeutet, dass alle Bundles mit der letztmöglichen Version geladen werden, so dass die Nutzer automatisch von Updates, Bugfixes und neuen Funktionen profitieren können.
Da die Module und der INFOnline Measurement Manager (Web) selbst mit Hilfe von Semantic Versioning veröffentlicht und versioniert werden, können diese Versionen auch zum Laden bestimmter Versionen von Modulen verwendet werden.
Semantische Versionierung ist ein weit verbreitetes Versionsschema, das eine dreiteilige Versionsnummer MAJOR.MINOR.PATCH verwendet. Jedes neue Update, Feature oder Bugfix erhöht die Versionsnummer. Hauptversionen zeigen bahnbrechende Änderungen an (nicht abwärtskompatibel). Minor-Versionen zeigen neue Funktionalitäten an, die abwärtskompatibel sind. Patch-Versionen zeigen abwärtskompatible Fehlerbehebungen an. Es kann auch zusätzliche Kennzeichnungen für Alpha-, Beta- und Vorabversionen geben.
Laden von Versionen für Sensoren
Es ist möglich, Sensoren in einer bestimmten Version zu laden, indem ein Meta-Tag in den Head der Website eingefügt wird, mit Angaben darüber, welcher Sensor geladen werden soll und welche Version verwendet werden soll.
Verwenden Sie dazu den folgenden Code und ersetzen Sie die Variablen nach Bedarf.
<meta name='iomm_config_version_sensor_{sensor}' content='{version}'>- sensor – Sensor type, e.g. iomb or iomp
- version – Semantic version, e.g. 1.1.2 or 5.0.0-beta.3
Versionsladen für Erweiterungen
Erweiterungen sind separate Pakete, die die clientseitige Messung um optionale Funktionen wie die Messung von Audio- und Video-Stream-Ereignissen usw. erweitern.
Es ist möglich, Erweiterungen in einer bestimmten Version zu laden, indem ein Meta-Tag in den Head der Website eingefügt wird, mit Angaben darüber, welche Erweiterung geladen werden soll und welche Version verwendet werden soll.
Verwenden Sie dazu den folgenden Code und ersetzen Sie die Variablen nach Bedarf.
<meta name='iomm_config_version_ext_{module}' content='{version}'>- module – Extension type
- version – Semantic version, e.g. 1.1.2 or 5.0.0-beta.3
5.3 Versionsladen für INFOnline Measurement Manager (web)
Der INFOnline Measurement Manager (web) kann ebenfalls mit einer bestimmten Version geladen werden, aber das funktioniert anders als bei den übrigen Modulen.
Anstatt Meta-Tags zu verwenden, kann die Version direkt beim Laden des INFOnline Measurement Manager (web) JavaScript-Bundles oder im Preload angegeben werden.
<link rel='preload' href='//<domain service name>/iomm/latest/manager/base/es6/bundle.js' as='script' id='IOMmBundle' crossorigin>
<script type='text/javascript' src='//<domain service name>/iomm/latest/manager/base/es5/bundle.js' crossorigin></script> In beiden Fällen muss latest durch die Version ersetzt werden, die geladen werden soll, also zum Beispiel //<domain service name>/iomm/1.6.0/manager/base/es5/bundle.js.
5.4 Verwendete JavaScript-Version
Standardmäßig prüft der INFOnline Measurement Manager automatisch die kompatible JavaScript (ECMAScript)-Version, die der verwendete Browser beherrscht, und lädt die zugehörigen JavaScript-Bundles mit dieser Version.
Der INFOnline Measurement Manager unterscheidet zwischen JavaScript (ECMAScript) Version ES5 und Version ES6. Die meisten modernen Browser unterstützen die ES6-Syntax, aber nicht alle (einschließlich Internet Explorer). Daher müssen wir prüfen, welche Version zu laden ist und die zugehörigen Bundles mit der kompatiblen Version laden.
Im Allgemeinen ist das Laden der moderneren „ES6“-Version der Bundles immer vorzuziehen, da diese Version von JavaScript leistungsfähiger ist, schneller ausgeführt wird und die Bundles kleiner sind, so dass die Auswirkungen der IOM-Messung auf die Website insgesamt geringer sind.
Die Überprüfung der JavaScript (ECMAScript)-Version funktioniert, indem geprüft wird, ob der Browser die Eigenschaft nomodule in einem Skript-Tag zur Verfügung stellt, da diese nur in ES6, nicht aber in ES5 vorhanden ist. Aus Kompatibilitätsgründen darf auch der alte Edge-Browser (EdgeHTML-Engine, vor Chromium) nur ES5 verwenden (geprüft durch User-Agent-String).
Es ist aber auch möglich, den INFOnline Measurement Manager anzuweisen, die ES5-Version der Bundles zu laden, obwohl der Browser ES6-fähig ist. Dies kann aus Gründen der Kompatibilität hilfreich sein und wenn die Prüfung, die der INFOnline Measurement Manager durchführt, nicht genau genug ist.
Platzieren Sie dazu den folgenden Meta-Tag innerhalb des <head>-Blocks Ihres Codes.
<meta name='iomm_config_esm' content="es5">
Dies wird immer die ES5 Version der Bundles laden, auch wenn der Browser in der Lage ist, die ES6 Version auszuführen.
Die JavaScript (ECMAScript)-Version ES5 wurde 2009 eingeführt und wird allgemein als die Standard-JavaScript-Version angesehen, die jeder neuere und ältere Browser ausführen können sollte.
Die JavaScript (ECMAScript)-Version ES6 wurde 2015 veröffentlicht und führte wesentliche Änderungen an der JavaScript (ECMAScript)-Sprache ein. Alle modernen Browser sind in der Lage, diese Version auszuführen.
Dadurch wird sichergestellt, dass keine 1st-Party-Credentials für Module, die von der Serviceplattform geladen werden, mit Zielen ausgetauscht werden, die nicht denselben Ursprung haben.
Der IOMb-Sensor wird immer mit dieser Einstellung geladen, so dass er niemals 1st-Party-Anmeldeinformationen mit Zielen austauscht, die nicht denselben Ursprung haben.
