myAudit Toolguide
Bitte beachten: Nur verfügbar für die Zensusmessung.
iOS:
Aktuell können iOS Apps nur mit iOS <=15 getestet werden, mit iOS 16 können Sie myAudit nicht nutzen.
Android:
Wenn Ihre App auf dem TargetSDK Level >=33 ist, kann die App nicht mehr mit MyAudit getestet werden!
In beiden Fällen empfehlen wir das Testen über die Entwicklerkonsole von z.B. Android Studio bzw. XCode. Dazu müssen die App und die Library im Debugmodus sein.
1 Wozu myAudit nutzen?
Mit myAudit können Sie die consentfreie Messung (INFOnline Measurement Zensus) komfortabel in Echtzeit testen. Da das System vollkommen anonym ist und somit auf jegliche Identifier des Ursprungsclients verzichtet wird, muss Ihr Testclient (Browser, Smartphone…) speziell gekennzeichnet werden. Nur so können die von Ihnen erzeugten Aufrufe in unserer Datenverarbeitung ausfindig gemacht und in der Weboberfläche des myAudits angezeigt werden.
Durch die Markierung Ihres Clients willigen Sie in die Datenverarbeitung der Daten ein, die über den markierten Client in das System der INFOnline einlaufen. Um die Verarbeitung zu unterbinden, müssen Sie die im Folgenden beschriebene Markierung Ihres Clients zurücknehmen. Wir empfehlen die Markierung nach jedem Testvorgang aufzuheben.
Die Eigenschaften der Messsysteme stellen besondere Anforderungen an das Testszenario. In den folgenden Kapiteln werden die damit verbundenen Fragestellungen im Detail betrachtet.
- Vorbereitung: Wie kann ich auf myAudit zugreifen und was muss ich dabei beachten?
- Testmarkierung: Wie kann ein Client als Tester markiert werden?
- Testing: Wie können die Daten sicher und in Echtzeit bereitgestellt werden?
2 Vorbereitung
Zur Testvorbereitung müssen Sie sich im Mitgliederinterface anmelden und dort Ihre Login Daten für myAudit abrufen.
Diese finden Sie unter dem Menüpunkt „MyAudit“:

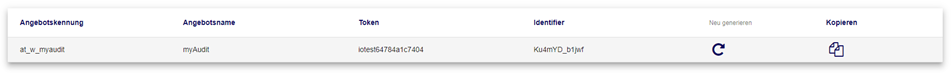
Basierend auf Ihrer Angebotskennung haben Sie hier die Möglichkeit, den gewünschten Token sowie den Identifier zu generieren.
Klicken Sie hierfür auf den Button in der Spalte „Neu generieren“.

Bitte beachten Sie, dass es sich bei den Daten im Screenshot um Demo-Daten handelt.

- Token
Jede Angebotskennung kann nur einen aktiven Token nutzen. Dieser Token wird zur Test-Markierung im Browser oder auf Ihrem mobilen Device benötigt (siehe Punkt 3). Um den aktuellen Token durch einen Neuen zu ersetzen, sollte beispielsweise ein externer Entwickler diesen verwendet haben, nutzen Sie einfach den Button „Neu generieren“. - Identifier
Der „Identifier“ ist einem Token immer eindeutig zugeordnet und wird für die Verifizierung des Testers und den Login am myAudit Webfrontend benötigt.
Token, Identifier und die Angebotskennung werden für Ihren Test benötigt und können unabhängig von den Zugangsdaten des Mitgliederinterfaces genutzt werden. Somit können auch von Ihnen beauftragte Dienstleister einen Test Ihrer Messung durchführen, ohne Zugriff auf weitere Daten zu erhalten.
3 myAudit Webmessung
3.1 Test-Markierung Ihres Browsers
Um Ihre beim Test erzeugten Requests in INFOnline Measurement Zensus (consentfreie Messung) wiedererkennen zu können, muss der genutzte Browser markiert werden. Die Markierung erfolgt über einen Custom User Agent direkt im Browser. Hierzu wird der Token Ihrer Angebotskennung aus dem Token Manager im Mitgliederinterface benötigt.
Um einen neuen User Agent in Ihrem Browser zu hinterlegen, empfehlen wir die bereits standardmäßig integrierte Funktion des Browsers zu nutzen. Alle gängigen, aktuellen Browser verfügen über einen User Agent-Switcher, über den Sie Ihren individuellen User Agent anlegen und für Ihre Testzugriffe auswählen können.
Am Beispiel des aktuellen Google Chrome und Mozilla Firefox zeigen wir Ihnen, wie Sie die Einrichtung des User Agents vornehmen können.
3.2 Custom User Agent anlegen – Google Chrome
Im Folgenden beschreiben wir Ihnen Schritt für Schritt, wie Sie Ihren Google Chrome Browser für den Test mit myAudit vorbereiten können.
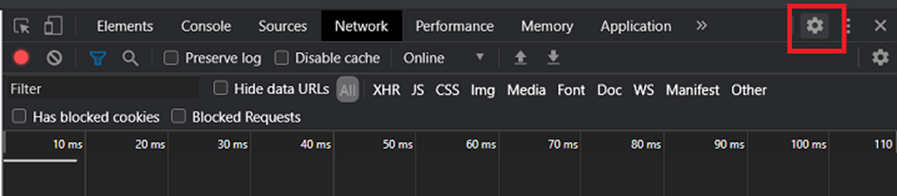
1. Entwicklertools öffnen (F12) und Settings wählen

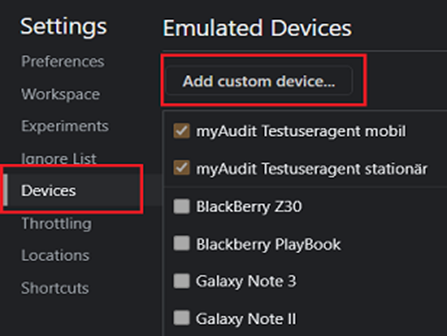
2. Auswahl Settings – Auswahl Devices – Add custom device Der User Agent muss einmalig im Browser konfiguriert werden

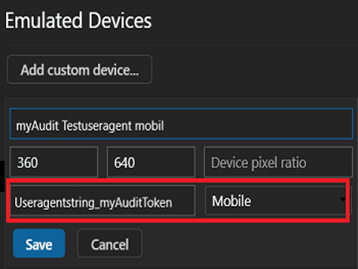
3. Erstellung Custom User Agent

Folgende Felder müssen gefüllt und der Eintrag gespeichert (Save) werden:
- „Device Name“: Den Namen können Sie beliebig wählen (hier: IOMaTestmobil)
- „User agent string“: Hinterlegen Sie den aktuell gültigen User Agent String mit angefügtem myAudit Token hier (Useragentstring_Token)
- Bildschirmgröße: Die Auflösung können Sie individuell je Testszenario wählen
- Art des Devices: Wählen Sie „Mobil“ oder „Desktop“ je nach Testszenario
Der User Agent String ist für einen erfolgreichen Test ausschlaggeben. Diese muss neben einem gültigen User Agent den myAudit Token Ihres Angebots beinhalten.
Beispiel: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36_ihrmyaudittoken
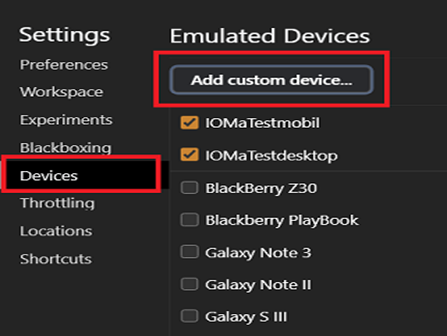
4. User Agent für die Schnellauswahl listen
Unter „Emulated Devices“ muss beim neuen User Agent die Checkbox gesetzt werden.

5. Customer User Agent aktivieren
Sobald der neue User Agent gewählt ist, wird dieser für den aktiven Browsertab genutzt und die Messrequests für Ihren Test markiert. Ihre Testrequests werden ab jetzt in myAudit angezeigt.

3.3 Custom User Agent anlegen – Mozilla Firefox
Im Folgenden beschreiben wir Ihnen Schritt für Schritt eine Möglichkeit, wie Sie Ihren Mozilla Firefox Browser für die oben genannten Testzwecke konfigurieren können.
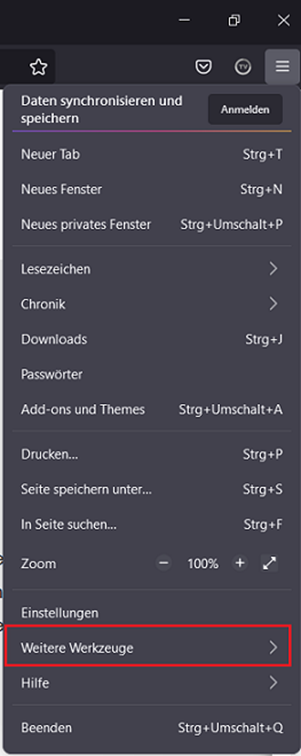
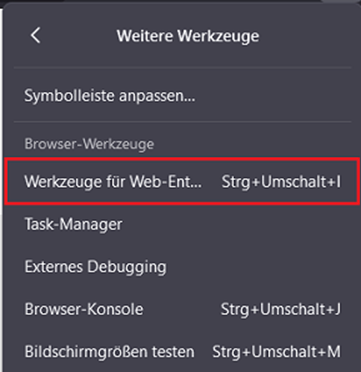
1. Settings öffnen („Burgermenü“) – Weitere Optionen – „Werkzeuge für Web-Entwickler“ auswählen (Strg + Umschalt + I)


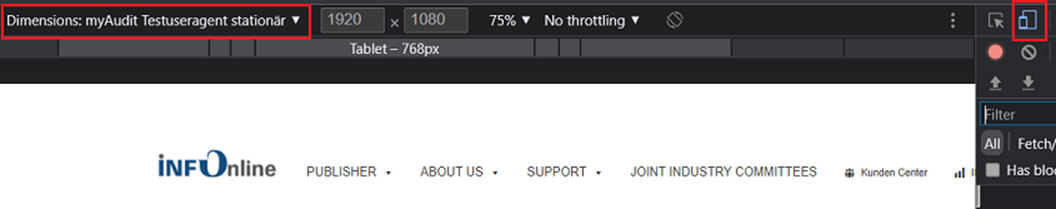
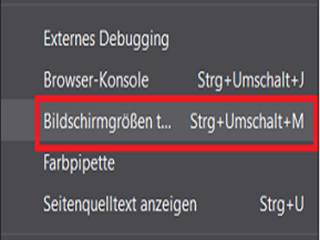
2. Option „Bildschirmgröße testen“ wählen (Strg + Umschalt + M)

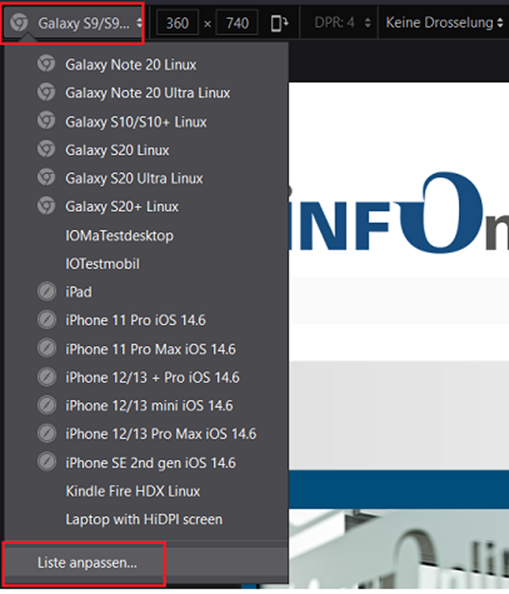
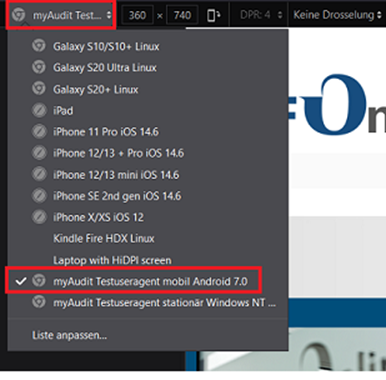
3. Benutzerdefiniertes Gerät aktivieren
Nutzen Sie das Drop-Down-Menü und wählen Sie den Punkt „Liste anpassen“.

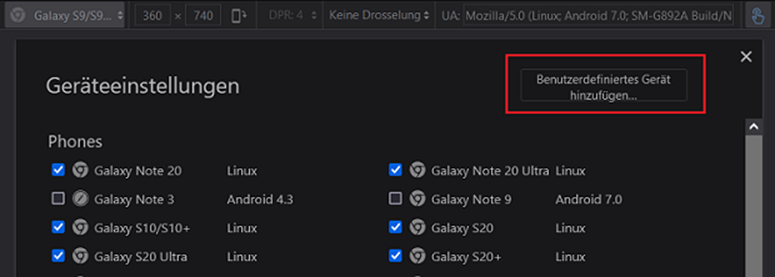
4. Benutzerdefiniertes Gerät hinzufügen klicken

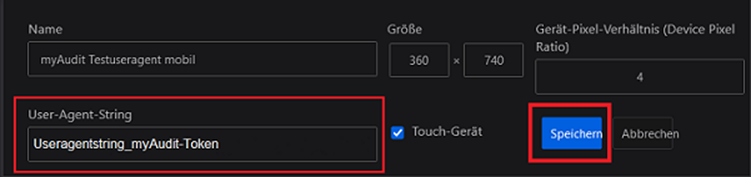
5. Erstellung benutzerdefiniertes Gerät

Folgende Felder müssen gefüllt und der Eintrag gespeichert (Save) werden:
- „Name“: Den Namen können Sie beliebig wählen (hier: IOMaTestmobil)
- „User-Agent-String“: Hinterlegen Sie den aktuellen Token hier
- „Größe“: Die Auflösung können Sie individuell je Testszenario wählen
Der User Agent String ist für einen erfolgreichen Test ausschlaggeben. Diese muss neben einem gültigen User Agent den myAudit Token Ihres Angebots beinhalten.
Beispiel: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:95.0) Gecko/20100101 Firefox/95.0_meinmyaudittoken
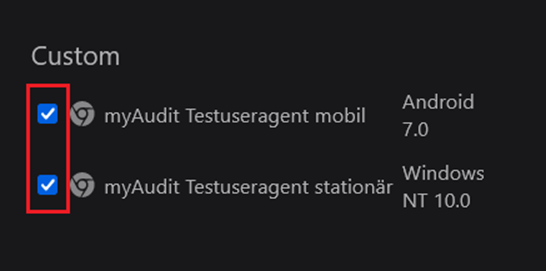
6. Benutzerdefiniertes Gerät für die Schnellauswahl listen

Scrollen Sie in der Auswahlliste der Geräte nach unten zu den von Ihnen erstellten User Agents unter „Custom“, aktivieren Sie die Checkboxen und schließen die Liste über das „x“-Symbol. Jetzt werden Ihnen die User Agents in der Schnellauswahl angezeigt.
7. Gerät über Schnellauswahl nutzen

Der Custom User Agent wird genutzt, bis Sie die Option „Bildschirm testen“ schließen (z.B. über das „x“-Symbol). Solange Sie „Bildschirm testen“ nicht schließen oder den konfigurierten Browsertab verlassen, kann der Test durchgeführt werden.
3.4 Testen von mobile enabled websites (MEW) und Google AMP Articles
Die mobile Variante Ihrer Webseite können Sie ebenfalls über den User Agent Switcher des Browsers an Ihrem Computer testen. Dazu müssen Sie (zusätzlich) einen mobilen Custom User Agent anlegen und auswählen.
Hierbei ist es besonders wichtig, dass der User Agent String einen „echten“ mobilen Useragent enthält, beispielsweise den String eines aktuellen mobilen Google Chrome. Der Token zur Testermarkierung kann an diesen echten User Agent String angehangen werden (Useragentstring_Token).
Beispiel
Mozilla/5.0 (Linux; Android 10) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.104 Mobile Safari/537.36_meinmyAuditToken
Mobiler User Agent String
Wird kein gültiger User Agent String zusätzlich zum myAudit Token verwendet, besteht die Möglichkeit einer fehlerhaften Erkennung der mobilen Umgebung. Speziell für den Test von Google AMP Articles ist dies problematisch, da die Google-Suche nur bei mobilen Aufrufen den AMP Article ausliefert. Dazu muss ein entsprechender gültiger mobiler User Agent erkannt werden.
3.5 Kurzübersicht - Testing mit myAudit
- Einloggen in das Mitgliederinterface.
- Aufrufen des Menüpunkts „MyAudit“.
- Token neu generieren oder aktuellen Token kopieren.
- Token im Browser als weiteren User Agent (Web) hinterlegen.
- Aufruf myAudit.
- Einloggen ins myAudit mit Angebotskennung und Identifier des Tokens.
- Browsertabs für den Test öffnen.
- Test User Agent in den Browsertabs aktivieren.
- Testklicks mit aktivem Test-User Agent im Browser erzeugen.
Ihre Messrequests werden nun in myAudit angezeigt.
4 myAudit Appmessung
4.1 Test-Markierung mobiles Device
Zur Prüfung der neuen consentfreien Zensus Libraries zur Messung Ihrer Apps ist eine Markierung Ihres Testgerätes (Smartphone, Tablet) erforderlich. Dazu muss der aktuelle Token im Testgerät als Gerätename hinterlegt werden. Bitte beachten Sie, dass für jede Angebotskennung ein separater Token hinterlegt werden muss.
Je nach Version des Betriebssystems kann sich die Menüführung auf Ihrem mobilen Device von den folgenden Angaben unterscheiden.
4.2 Markierung Android Device
Für den Test von Apps muss der Gerätename Ihres mobilen Devices (Smartphone, Tablet…) auf den myAudit Token des zu testenden Angebots geändert werden.
Beispiel für Android 11:
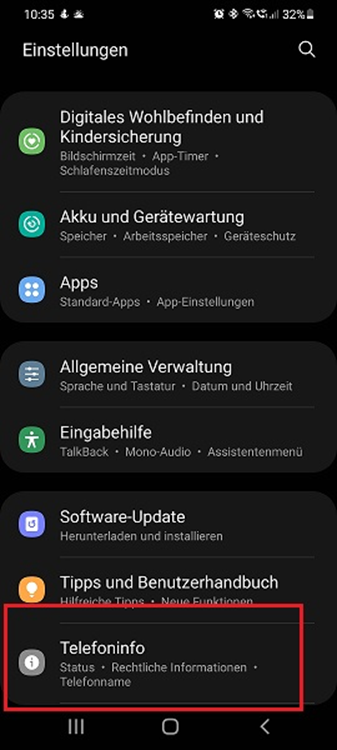
1. Aufruf Einstellungen – Telefoninfo

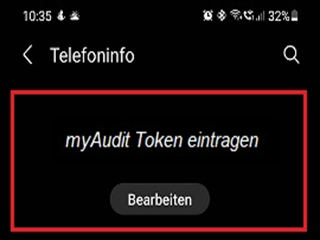
2. Gerätename bearbeiten und auf Ihren myAudit Token ändern

4.3 Markierung iOS Device
Für den Test von Apps muss der Gerätename Ihres mobilen Devices (Smartphone, Tablet…) auf den myAudit Token des zu testenden Angebots geändert werden.
Beispiel für iOS 15.0.2:
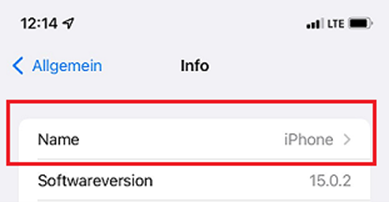
1. Aufruf Einstellungen – Allgemein – Info

2. Tap auf Name – Gerätename hier auf Ihren myAudit Token ändern
4.3 Kurzübersicht Apps - Testing mit myAudit
- Einloggen in das Mitgliederinterface.
- Aufrufen des Menüpunkts „MyAudit“.
- Token neu generieren oder aktuellen Token kopieren.
- Token als Gerätenamen Ihres mobilen Devices hinterlegen.
- Aufruf myAudit auf Ihrem Computer.
- Login myAudit mit Angebotskennung und Identifier des Tokens.
- Testklicks in Ihrer App auf dem markierten mobilen Device.
Ihre Messrequests werden nun in myAudit angezeigt.
5 myAudit Weboberfläche
5.1 Testing mit myAudit
Zur Unterstützung Ihres Testings des INFOnline Measurement Zensus (consentfreie Messung) bieten wir Ihnen ein Echtzeit-Protokoll, mit dem Sie Ihre Testaufrufe live einsehen und exportieren können. Die Daten stehen Ihnen bis zu 3 Tage rückwirkend zur Verfügung. myAudit finden Sie hier:

Login
Der Login erfolgt über die INFOnline Angebotskennung und den Identifier, den Sie im Mitgliederinterface einsehen können.
- myAudit
- Kennung: Angebotskennung für den Test (Inhalt „st“ Parameter im Mess-Sensor)
- Identifier: Kann über den Token Generator pro Angebotskennung abgerufen werden
Bitte beachten Sie, dass Sie nur Messrequests einsehen können, die über den dazu konfigurierten Custom User Agent/Gerätenamen erzeugt werden. Der genutzte Token im Custom User Agent Ihres Browsers/als Gerätename muss dabei der auf Ihrer Webseite/App implementierten Angebotskennung entsprechen.
Ein Mehrfachlogin mit derselben Angebotskennung ist möglich, führt jedoch dazu, dass die Requests des parallelen Testers zusätzlich in der myAudit Oberfläche angezeigt werden. Zur Vermeidung von Unschärfen im Testing empfehlen wir daher immer nur einen Test pro Angebotskennung gleichzeitig durchzuführen.
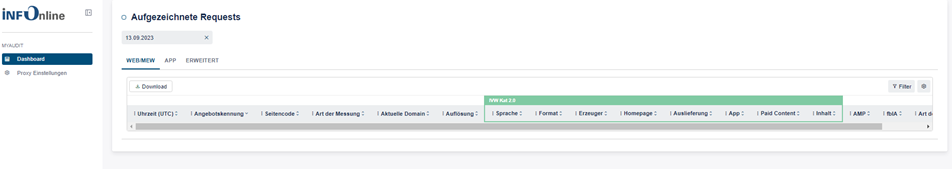
Dashboard
Im Dashboard werden Ihre markierten Testrequests nahezu live angezeigt und bis zu drei Tage rückwirkend gespeichert. Die Oberfläche wird innerhalb weniger Sekunden aktualisiert. Eine manuelle Aktualisierung ist nicht notwendig. Per Drag & Drop können Sie die Reihenfolge der Spalten beliebig verändern.

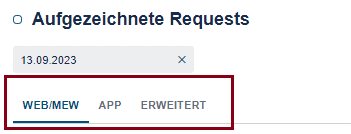
PRESETS
Für den Test von Apps und Webseiten (inkl. MEWs) stehen Ihnen die optimierten Presets „APP“ bzw. „WEB/MEW“ zur Verfügung. Sie können die Presets einfach per Klick auswählen. Das Preset „Erweitert“ zeigt Ihnen sämtliche verfügbaren Parameter an. Dieses Preset empfehlen wir nur für erfahrene Tester.

Je nach eingesetzem Browser kann es dazu kommen, dass Sie bei Aufruf des Dashboards zuerst aktiv per Klick ein Preset auswählen müssen, bevor die Testdaten angezeigt werden.
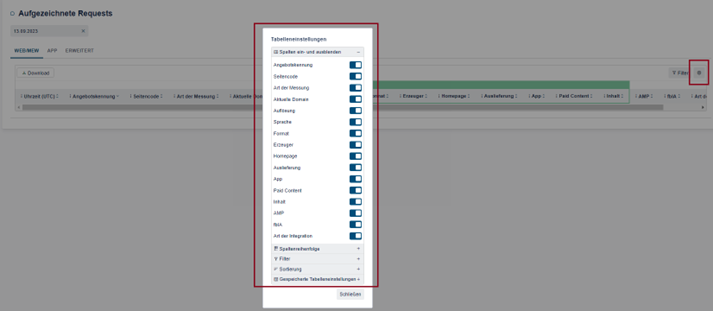
MENÜ
Über das Menü können Sie Spalten innerhalb der Presets beliebig ein-/ausblenden sowie die Spaltenreihenfolge oder die -Sortierung zurücksetzen. So erstellen Sie Ihr individuelles Test-Setting pro Token, das für Sie in Ihrem Browser als Standardanzeige für weitere Testvorgänge gespeichert wird Das Leeren von Cache und Cookies setzt die Einstellungen zurück.

Hier wird der myAudit Token angezeigt, mit dem Sie Ihren Test durchführen. Der Token bezieht sich immer auf eine Angebotskennung und muss in Ihrem Browser bzw. Ihrem mobilen Device hinterlegt werden. Es können nur Messrequests eingesehen werden, die über einen markierten Client einlaufen.
WEITERE OPTIONEN
- Datumsauswahl
Neben der Ansicht der Testrequests des aktuellen Tages in Echtzeit können Sie zudem die Testdaten der letzten drei Tage abrufen. - FILTER
Hier können die Testaufrufe gefiltert werden, zum Beispiel auf einen speziellen Kategoriepfad. - Download
Sie können die Werte des aktuell ausgewählten Tages als CSV-Datei exportieren. In dieser Datei sind die von Ihnen eingeblendeten Spalten enthalten. - Abmeldung
Über diesen Button können Sie sich von myAudit abmelden.
PROXY EINSTELLUNGEN (NOCH NICHT NUTZBAR)
Mit Hilfe dieser Optionen bereiten wir aktuell eine verbesserte Tester-Markierung vor, mit der die Einschränkung für Tests von Apps unter iOS 16 und mit Android SDK Level >33 behoben werden soll. Die Entwicklungsarbeiten befinden sich in der finalen Phase. Sobald die Funktion nutzbar ist, informieren wir Sie selbstverständlich.