Messung hybrider Apps
1 Getting started hybride Messung
Bitte prüfen Sie vor der Integration des Measurement Mangers, ob auf diese Webseiten hybrid zugegriffen wird. Für die korrekte Erfassung des App-Traffics muss die Integration der consentfreien SDK in Ihrer App zeitgleich mit der Aktivierung des Measurement Managers erfolgen. Dies kann zu einer Überzählung der hinterlegten Angebotskennung des Webviews führen.
Wird die consentpflichtige Messung (Webview) direkt über den Measurement Manager ausgespielt, so ist es zwingend erforderlich auch die consentfreie Library (IOMbLibrary, ab Version 1.1.0) zu implementieren und initialisieren. Bei einer abweichenden Umsetzung können keine hybriden Requests aus dem consentpflichtigen Webview erfasst werden.
Achten Sie des Weiteren darauf, dass Ihre neue App-Version – mit integrierter IOMbLibrary – vor der Aktivierung der consentpflichtigen Messung im Measurement Manager auf Ihrer Webseite eine hohe Update-Quote bei Ihren Nutzern aufweist.
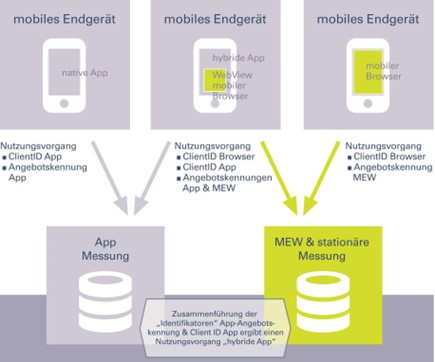
Nachfolgendes Schaubild zeigt eine Übersicht mobiler Nutzung:

2 Kategorienpfade bei hybriden Apps
2.1 Messung hybrider Apps
ÖWA bietet mit der Messung von mobilen Applikationen auch die Möglichkeit an, hybride Apps zu messen. Die Definition der hybriden App nach ÖWA Richtlinien besagt, dass Apps, die einen nativen App-Teil haben, aber für ihren Content auch auf eine oder mehrere mobile enabled Website(s) zugreifen („hybride Apps“), bei der Zuordnung und Ausweisung mit ihrer gesamten Nutzung einheitlich als App behandelt werden.
Das INFOnline Measurement- bzw. ÖWA-Messsystem setzt diese Richtlinie um, indem der im WebView einer hybriden App erzeugte Traffic einer mobile enabled Website (MEW) zur Laufzeit bei der Erzeugung der Mess-Requests nicht der Angebotskennung, sondern der Angebotskennung der App zugeordnet wird. MEW-Traffic, der nicht aus einer hybriden App, sondern über einen mobilen Standard-Browser erzeugt wird, wird nach wie vor regulär der Web-Angebotskennung zugeordnet.
Sonderfall native App mit hybrider Messtechnologie
- Hierbei handelt es sich um eine hybride App, deren Web-Content nicht von extern erreichbar ist.
- Ein Merkmal von MEWs ist, dass sie unter einer eigenen öffentlich zugänglichen URL Content anbieten, der für die Browser mobiler Endgeräte optimiert ist.
- In der Praxis gibt es eine Sonderform der hybriden App. Diese Apps haben einen nativen App-Anteil und nutzen zusätzlich mobil optimierten Web-Content, der allerdings nicht eigenständig aus der MEW angeboten wird. Dieser Web-Content basiert auf der gleichen Technologie wie MEWs, ist jedoch außerhalb der hybriden App nicht zu erreichen. Diese Art von Apps wird in der Folge als native App mit hybrider Messtechnologie bezeichnet.
2.2 Kategorienpfade bei hybriden Apps
Ausgangslage
Hybride Apps setzen sich inhaltlich aus zwei Komponenten zusammen:
- Komponente 1 bildet der native App-Rahmen
- Komponente 2 bilden die Inhalte, die über den in die App integrierten WebView von einer mobile enabled Website (MEW) geladen werden
Folgende Voraussetzungen müssen für die Messung hybrider Apps gegeben sein:
- Nutzen Sie den Measurement Manager als Basis zur Nutzung im Bereich Desktop / MEW
- Die App hat eine eigene Angebotskennung (in der Folge als AngebotskennungApp bezeichnet). Für Inhalte, die über den nativen App-Rahmen dargestellt werden, werden Kategorienpfade vergeben. Diese Kategorienpfade sind im INFOnline Measurement der AngebotskennungApp zugeordnet.
- Die Integration der hybriden App-Messung, wie sie in den Integration Guides der ÖWA zur App-Messung beschrieben wird.
Falls Sie den Measurement Manager nicht einsetzen können, melden Sie sich bitte beim ÖWA-Customer Service.
2.3 Zuordnung des MEW-Anteils der hybriden App-Nutzung zur App (technisch)
Nach den ÖWA -Vorgaben ist der Nutzungsanteil einer hybriden App, der im WebView durch Aufruf einer MEW entsteht, der App zuzuordnen. Die technische Umsetzung dieser Vorgabe ist im consentpflichtigen System wie folgt realisiert:
- Messung des nativen App-Anteils: Alle Nutzungsvorgänge, die innerhalb des nativen App-Anteils gemessen werden, werden unter der AngebotskennungApp ans consentpflichtige System gemeldet. Jene Nutzungsvorgänge, die eine mobile Impression darstellen, werden mit einem vom App-Anbieter festgelegten und zuzuordnenden Kategorienpfad versehen.
- Messung des MEW-Anteils: Wird innerhalb der App der WebView aufgerufen, um eine MEW darzustellen, sind die Abläufe in der Messung wie folgt:
- Die aufgerufene MEW-Webseite beinhaltet einen Skript-Tag mit der AngebotskennungWebInhalt
- Das über den INFOnline Measurement-Tag aufgerufene Skript iom.h erkennt eigenständig, dass der Aufruf in einem WebView einer hybriden App stattfindet. Es schreibt automatisch die Angebotskennung für den Messaufruf auf AngebotskennungApp um
- Gleichzeitig wird der Kategorienpfad, der den Inhalt klassifiziert, um einen Präfix ergänzt. Dieser lautet: ___hyb___ AngebotskennungWebInhalt ___
Nachfolgende Tabelle stellt an einem Beispiel den ursprünglichen MEW-Request und den in der hybriden Messung dynamisch angepassten Aufruf einander gegenüber:
- Wert: Kategorienpfad („cp:“)
- MEW-Request (integriert in MEW-Quelltext): AngebotskennungWebInhalt
- Dynamisch zur Laufzeit angepasster hybrid-App-Request: AngebotskennungApp
- Wert: Angebotskennung („st:“):
- MEW-Request (integriert in MEW-Quelltext): [SKTG]/[PAGEID]
Beispiel: RedCont/Sport/Tennis/USOpen - Dynamisch zur Laufzeit angepasster hybrid-App-Request: ___hyb___AngebotskennungWEBInhalt___ RedCont/Sport/Tennis/USOpen
Das Präfix der Kennzeichnung nimmt 20 Zeichen in Anspruch. Um die Eindeutigkeit der Kategorienpfad-Ableitungen unterhalb der App-Kennungen zu gewährleisten, darf der Kategorienpfad in der MEW nicht länger als 234 Zeichen sein.
2.4 Kategorienpfade bei nativen Apps mit hybrider Messtechnologie
Ausgangslage
Native Apps mit hybrider Messtechnologie setzen sich analog zum Aufbau der hybriden Apps inhaltlich aus zwei Komponenten zusammen: Komponente 1 bildet der native App-Rahmen und Komponente 2 stellen die Inhalte dar, die über den in die App integrierten WebView geladen werden. Im Unterschied zu hybriden Apps ist die Quelle der Webinhalte nicht öffentlich, sondern ausschließlich aus der nativen App mit hybrider Messtechnologie erreichbar.
Folgende Voraussetzungen für die Messung von nativen Apps mit hybrider Messtechnologie müssen erfüllt sein:
- Die App hat eine eigene Angebotskennung (in der Folge als AngebotskennungApp bezeichnet). Für Inhalte, die über den nativen App-Rahmen dargestellt werden, werden Kategorienpfade vergeben. Diese Kategorienpfade sind im INFOnline Measurement-System der AngebotskennungApp
- Die über den WebView eingebundenen Web-Inhalte sind mit INFOnline Measurement Manager vertaggt. Im INFOnline Measurement Manager wird die Angebotskennung der App verwendet, welche die Inhalte nutzt (in der Folge als AngebotskennungWebInhalt bezeichnet).
Zuordnung des MEW-Anteils der hybriden App-Nutzung zur App (technisch)
Nach den ÖWA -Vorgaben ist der Nutzungsanteil einer hybriden App, der im WebView durch den Aufruf einer MEW entsteht, der App zuzuordnen. Die technische Umsetzung dieser Vorgabe ist im INFOnline Measurement-System wie folgt realisiert:
- Messung des nativen App-Anteils: Alle Nutzungsvorgänge, die innerhalb des nativen App-Anteils gemessen werden, werden unter der AngebotskennungApp ans INFOnline Measurement gemeldet. Jene Nutzungsvorgänge, die eine mobile Impression darstellen, werden mit einem vom App-Anbieter festgelegten und zuzuordnenden Kategorienpfad versehen.
- Messung des Anteils der Webinhalte: Wird innerhalb der App der WebView aufgerufen, um Webinhalte darzustellen, sind die Abläufe in der Messung wie folgt:
- Die aufgerufenen Webinhalte beinhalten einen INFOnline Measurement-Tag 2.0 mit der AngebotskennungWebInhalt
- Das über den Tag aufgerufene Skript erkennt iom.h eigenständig, dass der Aufruf in einem WebView einer hybriden App stattfindet. Es schreibt automatisch die Angebotskennung für den Messaufruf auf AngebotskennungApp um
- Gleichzeitig wird der Kategorienpfad, der den Inhalt klassifiziert, um einen Präfix ergänzt. Dieser lautet: ___hyb2___AngebotskennungWebInhalt___
Nachfolgende Tabelle stellt an einem Beispiel den ursprünglichen Webinhalt-Request und den in der hybriden Messung dynamisch angepassten Aufruf einander gegenüber:
- Wert: Kategorienpfad („cp:“)
- Webview-Request (integriert in Quelltext des Webinhaltes): AngebotskennungWebInhalt
- Dynamisch zur Laufzeit angepasster hybrid-App-Request: AngebotskennungApp
- Wert: Angebotskennung („st:“):
- Webview-Request (integriert in Quelltext des Webinhaltes): [SKTG]/[PAGEID]
Beispiel: RedCont/Sport/Tennis/USOpen - Dynamisch zur Laufzeit angepasster hybrid-App-Request: ___hyb___AngebotskennungWEBInhalt___ RedCont/Sport/Tennis/USOpen
Das Präfix der Kennzeichnung nimmt 21 Zeichen in Anspruch. Um die Eindeutigkeit der Kategorienpfad-Ableitungen unterhalb der App-Kennungen zu gewährleisten, darf der Kategorienpfad innerhalb des Webinhaltes nicht länger als 233 Zeichen sein. Sollten die Kategorienpfade der Webinhalte länger als 233 Zeichen sein, werden sie vom System automatisch abgeschnitten. Dies hat zur Folge, dass zwei oder mehr Kategorienpfade, die sich erst nach dem 233. Zeichen unterscheiden, im Mess-System zu einem Kategorienpfad zusammengefasst werden, so dass die Inhalte u.U. nicht korrekt zugeordnet werden können.
3 iOS - Parallele Messung INFOnline Measurement & ÖWA-Messung
Die IOMbLib iOS unterstützt den parallelen Betrieb von Sessions der folgenden Mess-Systeme:
- Zensusmessung (DE) (IOMb in der IOMb Library iOS)
- consentfreie Messung (AT) (IOMb ÖWA in der IOMb Library iOS)
- pseudonyme Messung (DE) (SZM in der IOLib iOS)
- consentpflichtige Messung (AT) (ÖWA in der IOLib iOS)
Im Folgenden soll gezeigt werden, wie die parallele Messung gleichzeitig betrieben werden kann.
Voraussetzung dafür ist eine Integration der folgenden Bibliotheken in Ihrem iOS App Projekt:
- IOMbLibrary iOS
- IOLib iOS
Xcode: Erstellung SessionConfiguration Objekte für IOMb (DE), IOMb ÖWA (AT), SZM (DE) und ÖWA (AT) sowie Initialisierung aller Sessions
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions:
[UIApplication.LaunchOptionsKey: Any]?) -> Bool {
startIOMbSession()
startIOMbOEWASession()
startIOMpSession()
startOEWASession()
return true
}
private func startIOMbSession() {
guard let url = URL(string: "https://data-ef4e2c0163.example.com") else { return }
let configuration = IOMBSessionConfiguration(offerIdentifier: "Angebotskennung", baseURL: url)
IOMBSession.defaultSession(for: .iomb).start(with: configuration)
}
private func startIOMbOEWASession() {
guard let url = URL(string: "https://data-ef4e2c0163.example.com") else { return }
let configuration = IOMBSessionConfiguration(offerIdentifier: "Angebotskennung", baseURL: url)
IOMBSession.defaultSession(for: .iomb_at).start(with: configuration)
}
private func startIOMpSession() {
IOLSession.defaultSession(for: IOLSessionType.SZM).start(withOfferIdentifier: "Angebotskennung", privacyType: IOLPrivacyType.LIN)
}
private func startOEWASession() {
IOLSession.defaultSession(for: IOLSessionType.OEWA).start(withOfferIdentifier: "Angebotskennung", privacyType: IOLPrivacyType.LIN)
}
Xcode: Events in IOMb (DE) müssen separat von Events in den übrigen Messsystemen initialisiert und geloggt werden. Hier z.B. der Aufruf eines Views:
let iombEvent = IOMBViewEvent(type: .appeared, category: "Home", comment: nil)
IOMBSession.defaultSession(for: .iomb).logEvent(iombEvent)
IOMBSession.defaultSession(for: .iomb_at).logEvent(iombEvent)
let iolEvent = IOLViewEvent(type: .appeared, category: "Home", comment: nil)
IOLSession.defaultSession(for: .SZM).logEvent(iolEvent)
IOLSession.defaultSession(for: .OEWA).logEvent(iolEvent)
3.1 Wichtig bei paralleler Hybrid-Messung!
Wichtig zu beachten bei paralleler Hybrid-Messung INFOnline Measurement & ÖWA-Messung!
Für eine parallele hybride Messung von INFOnline Measurement (DE) & ÖWA-Messung (AT) muss die Klasse IOLWKWebView verwendet und damit configureWebViewForIOMbHybridMeasure aufgerufen werden:
let webView = IOLWKWebView()
webView.configureWebViewForIOMbHybridMeasure()Falls zusätzlich oder alternativ noch das Messsystem IOMb ÖWA (AT) verwendet werden soll, muss für den o.g. WebView noch eine weitere Funktion configureWebViewForIOMbOEWAHybridMeasure aufgerufen werden.
let webView = IOLWKWebView()
webView.configureWebViewForIOMbOEWAHybridMeasure()4 iOS - consentfreie Hybrid-Messung
Die consentfreie Library (IOMbLibrary) ist in der Lage, die Nutzung von Hybrid-Apps zu messen, d.h. auch Nutzeraktionen innerhalb mobiler Inhalte, welche in sog. WebViews dargestellt werden, können erfasst und mit den Messdaten des nativen App-Rahmens zusammengeführt werden.
Voraussetzung hierfür ist, dass der Measurement Manager in die über den WebView aufgerufene Webseiten integriert wurde.
Außerdem muss der von der IOMbLibrary bereitgestellte WebView verwendet werden, um die beiden Messdatensätze aus der App-Messung zusammenzuführen. Die App und die aus der App aufgerufenen MEWs müssen unterschiedliche, von der ÖWA vergebene Angebotskennungen verwenden.
Hybride Apps beziehen den externen Web-Content i.d.R. von Websites, die für die Nutzung von mobilen Endgeräten optimiert sind. Diese Websites werden in diesem Dokument als MEW (=mobile enabled Website) bezeichnet. Sollte Ihre hybride App Content aus einer stationären Website (optimiert für die Nutzung von PCs und Notebooks) beziehen, gelten alle Bedingungen, die hier beschrieben sind.
Um die Messung von Hybrid-Apps zu ermöglichen, sollen Webseiten in der App durch einen speziellen WebView aufgerufen werden.
Hierzu soll bei jeder Initialisierung eines WebViews im Source Code ein IOMBWKWebView anstelle eines Standard WKWebView erzeugt werden. Anschließend kann der View wie ein regulärer WKWebView behandelt werden. Ein IOMBWKWebView leitet direkt vom WKWebView ab, bietet nach außen keinerlei neue APIs und verhält sich somit vollkommen transparent.
5 iOS – consentpflichtige Hybrid-Messung
Die IOLib ist in der Lage, die Nutzung von Hybrid-Apps zu messen, d.h. auch Nutzeraktionen innerhalb mobiler Inhalte, welche in sog. WebViews dargestellt werden, können erfasst und mit den Messdaten des nativen App-Rahmens zusammengeführt werden.
Voraussetzung hierfür ist, dass die über den WebView aufgerufenen Webseiten ebenfalls mit dem Skript-Tag für mobile enabled Websites vertaggt sind. Außerdem muss der von der IOLib bereitgestellte WebView verwendet werden, um die beiden Messdatensätze aus der App-Messung und aus der MEW-Messung zusammenzuführen. Die App und die aus der App aufgerufenen MEWs müssen unterschiedliche, von der ÖWA vergebene Angebotskennungen verwenden.
Hybride Apps beziehen den externen Web-Content i.d.R. von Websites, die für die Nutzung von mobilen Endgeräten optimiert sind. Diese Websites werden in diesem Dokument als MEW (=mobile enabled Website) bezeichnet. Sollte Ihre hybride App Content aus einer stationären Website (optimiert für die Nutzung von PCs und Notebooks) beziehen, gelten alle Bedingungen, die im Dokument ÖWA Guide Implementierung Web beschrieben sind.
Um die Messung von Hybrid-Apps zu ermöglichen, müssen Webseiten in der App durch einen speziellen WebView aufgerufen werden. Hierzu muss bei jeder Initialisierung eines WebViews im Source Code ein IOLWKWebView anstelle eines Standard WKWebView erzeugt werden.
Anschließend kann der View wie ein regulärer WKWebView behandelt werden. Ein IOLWKWebView leitet direkt vom WKWebView ab, bietet nach außen keinerlei neue APIs und verhält sich somit vollkommen transparent.
Bitte prüfen Sie vor der Integration des Measurement Mangers, ob auf diese Webseiten hybrid zugegriffen wird. Für die korrekte Erfassung des App-Traffics muss die Integration der consentfreien SDK in Ihrer App zeitgleich mit der Aktivierung des Measurement Managers erfolgen.
Wird die consentpflichtige Messung (Webview) direkt über den Measurement Manager ausgespielt, so ist es zwingend erforderlich auch die consentfreie Library (IOMb, ab Version 1.1.0) zu implementieren und initialisieren. Bei einer abweichenden Umsetzung können keine hybriden Requests aus dem consentpflichtige Webview erfasst werden.
Achten Sie des Weiteren darauf, dass Ihre neue App-Version – mit integrierter IOMbLibrary – vor der Aktivierung der consentpflichtigen Messung im Measurement Manager auf Ihrer Webseite eine hohe Update-Quote bei Ihren Nutzern aufweist.
6 Android - Parallele Messung INFOnline Measurement & ÖWA-Messung
Die IOMbLib Android unterstützt den parallelen Betrieb von Sessions der folgenden Mess-Systeme:
- Zensusmessung (DE) (IOMb in der IOMb Library Android)
- consentfreie Messung (AT) (IOMb ÖWA in der IOMb Library Android)
- pseudonyme Messung (DE) (SZM in der IOLib Android)
- consentpflichtige Messung (AT) (ÖWA in der IOLib Android)
Im Folgenden soll gezeigt werden, wie die Messungen gleichzeitig betrieben werden können.
Voraussetzung dafür ist eine Integration der folgenden Bibliotheken in ihr Android App Projekt:
- IOMbLibrary Android
- IOLibrary Android
Session Init: Erstellung von Session Setup/Konfiguration für IOMb (DE), IOMb ÖWA (AT), SZM (DE) und ÖWA (AT) sowie Initialisierung aller Sessions
override fun onCreate() {
super.onCreate()
startIOMbSession()
startIOMbOEWASession()
startIOMpSession()
startOEWASession()
}
fun startIOMbSession() {
val setup = IOMBSetup(
offerIdentifier = "Angebotskennug", // Angebotskennung
baseUrl = "https://data-ef4e2c0163.example.com"). // Relay Basis URL
var IOMB_SESSION = de.infonline.lib.iomb.IOMB.create(setup).subscribe { it ->
IOMB_SESSION = it
}
}
fun startIOMbOEWASession() {
val setup = IOMBATSetup(
offerIdentifier = "Angebotskennug", // Angebotskennung
baseUrl = "https://data-ef4e2c0163.example.com"). // Relay Basis URL
var IOMB_AT_SESSION = de.infonline.lib.iomb.IOMB.create(setup).subscribe { it ->
IOMB_AT_SESSION = it
}
}
fun startIOMpSession() {
// Get Default Session
val sessionSZM = de.infonline.lib.IOLSession.getSessionForType(IOLSessionType.SZM)
// Session initialisieren
sessionSZM.initIOLSession(
this, // Application Context
"OfferIdentifier-SZM", // Angebotskennung
BuildConfig.DEBUG, // Debug Mode on/off
IOLSessionPrivacySetting.LIN) // Privacy Setting
}
fun startOEWASession() {
// Get Default Session
val sessionOEWA = de.infonline.lib.IOLSession.getSessionForType(IOLSessionType.OEWA)
// Session initialisieren
sessionOEWA.initIOLSession(
this, // Application Context
"OfferIdentifier-OEWA", // Angebotskennung
BuildConfig.DEBUG, // Debug Mode on/off
IOLSessionPrivacySetting.LIN) // Privacy Setting
}Event Logging: Events können in allen Messsystemen parallel geloggt werden, z.B. der Aufruf eines Views:
val event = IOLViewEvent(type = IOLViewEvent.IOLViewEventType.Appeared,
category = "MainScreen")
IOMB_SESSION.logEvent(event)
IOMB_AT_SESSION.logEvent(event)
sessionSZM.logEvent(event)
sessionOEWA.logEvent(event)6.1 Wichtig bei paralleler Hybrid-Messung!
Wichtig zu beachten bei paralleler Hybrid-Messung INFOnline Measurement & ÖWA-Messung!
Als Basis für eine parallele hybride Messung von INFOnline Measurement (DE) & ÖWA-Messung (AT) dient weiterhin die Klasse IOLWebView (wie bisher im Rahmen der IOMp/ÖWA Messung über die INFOnline Library Android integriert).
Um zusätzlich die IOMb (DE) Hybrid-Messung zu aktivieren, muss ein Objekt des Typs IOMBHybridBridge erstellt und darauf die Methode configureWebViewForIOMbHybridMeasurement aufgerufen werden.
Dieser wird die IOLWebView-Instanz als Parameter übergeben:
val iombHybridBridge = IOMBHybridBridge()
val iolWebView = findViewById(R.id.iol_webview)
iombHybridBridge.configureWebViewForIOMbHybridMeasurement(iolWebView)Falls zusätzlich oder alternativ noch das Mess-System IOMb ÖWA (AT) verwendet werden soll, muss ein Objekt des Typs IOMbOEWAHybridBridge und darauf die Methode configureWebViewForIOMbOEWAHybridMeasure aufgerufen werden. Dieser wird die Instanz des o.g. WebView übergeben.
val iombHybridBridge = IOMBOEWAHybridBridge()
val iolWebView = findViewById(R.id.iol_webview)
iombHybridBridge.configureWebViewForIOMbOEWAHybridMeasurement(iolWebView)7 Android – consentfreie Hybrid-Messung
Die IOMbLibrary ist in der Lage, die Nutzung von Hybrid-Apps zu messen, d.h. auch Nutzeraktionen innerhalb mobiler Inhalte, welche in sog. WebViews dargestellt werden, können erfasst und mit den Messdaten des nativen App-Rahmens zusammengeführt werden.
Voraussetzung hierfür ist, dass der Measurement Manager in die über den WebView aufgerufene Webseiten integriert wurde.
Außerdem muss der von der IOMbLibrary bereitgestellte WebView verwendet werden, um die beiden Messdatensätze aus der App-Messung und aus der MEW-Messung zusammenzuführen. Die App und die aus der App aufgerufenen MEWs müssen unterschiedliche, von der ÖWA vergebene Angebotskennungen verwenden.
Hybride Apps beziehen den externen Web-Content i.d.R. von Websites, die für die Nutzung von mobilen Endgeräten optimiert sind. Diese Websites werden in diesem Dokument als MEW (=mobile enabled Website) bezeichnet. Sollte Ihre hybride App Content aus einer stationären Website (optimiert für die Nutzung von PCs und Notebooks) beziehen, gelten alle Bedingungen, die hier beschrieben sind.
Um die Messung von Hybrid-Apps zu ermöglichen, müssen Webseiten in der App durch einen speziellen WebView aufgerufen werden.
Hierzu muss bei jeder Initialisierung eines WebViews im Source Code ein IOLWebView anstelle eines Standard WebView erzeugt werden. Anschließend kann der View wie ein regulärer WebView behandelt werden. Ein IOLWebView leitet direkt vom WebView ab, bietet nach außen keinerlei neue APIs und verhält sich somit vollkommen transparent.
8 Android – consentpflichtige Hybrid-Messung
Die IOLib ist in der Lage die Nutzung von Hybrid Apps zu messen, d.h. auch Nutzeraktionen innerhalb mobiler Inhalte, welche in sog. WebViews dargestellt werden, können erfasst und mit den Messdaten des nativen App-Rahmens zusammengeführt werden.
Voraussetzung hierfür ist, dass die über den WebView aufgerufenen Webseiten ebenfalls mit dem Skript-Tag für mobile enabled Websites vertaggt sind. Außerdem muss der von der IOLib bereitgestellter WebView verwendet werden, um die beiden Messdatensätze aus der App-Messung und der MEW Messung zusammenzuführen. Die App und die aus der App aufgerufenen MEWs müssen unterschiedliche, von der ÖWA vergebene Angebotskennungen verwenden.
Hybride Apps beziehen den externen Web-Content i.d.R. von Websites, die für die Nutzung von mobilen Endgeräten optimiert sind. Diese Websites werden in diesem Dokument als MEW (=mobile enabled Website) bezeichnet. Sollte Ihre hybride App Content aus einer stationären Website (optimiert für die Nutzung von PCs und Notebooks) beziehen, gelten alle Bedingungen, die im Dokument ÖWA Guide Implementierung Web beschrieben sind.
Um die Messung von Hybrid-Apps zu ermöglichen, müssen Webseiten in der App durch einen speziellen WebView, den de.infonline.lib.IOLWebView, aufgerufen werden.
Anschließend kann der View wie ein regulärer android.webkit.WebView behandelt werden. Der de.infonline.lib.IOLWebView leitet direkt vom android.webkit.WebView ab, bietet nach außen keinerlei neue APIs und verhält sich somit vollkommen transparent.
Bitte prüfen Sie vor der Integration des Measurement Mangers, ob auf diese Webseiten hybrid zugegriffen wird. Für die korrekte Erfassung des App-Traffics muss die Integration der consentfreien SDK in Ihrer App zeitgleich mit der Aktivierung des Measurement Managers erfolgen.
Wird die consentpflichtige Messung (Webview) direkt über den Measurement Manager ausgespielt, so ist es zwingend erforderlich auch die consentfreie Library (IOMbLibrary, ab Version 1.1.0) zu implementieren und initialisieren. Bei einer abweichenden Umsetzung können keine hybriden Requests aus dem consentpflichtigen Webview erfasst werden.
Achten Sie des Weiteren darauf, dass Ihre neue App-Version – mit integrierter IOMbLibrary – vor der Aktivierung der consentpflichtigen Messung im Measurement Manager auf Ihrer Webseite eine hohe Update-Quote bei Ihren Nutzern aufweist.
Hier ein Beispiel, um einen IOLWebView in einem XML-Layout zu erzeugen:
<de.infonline.lib.IOLWebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Der IOLWebView aktiviert automatisch JavaScript und DOM-Storage. Der IOLWebView funktioniert nur korrekt, wenn diese Einstellungen nicht geändert werden.
9 Alternativlösung für die consentpflichtige hybride Messung
Das vorliegende Dokument beschreibt eine Sonderform der Integration der Messung hybrider Apps in Umgebungen, in denen die Nutzung der nativen IOLibs (consentpflichtige Messung) nicht durchgängig erfolgen kann. Das Dokument beschreibt plattformübergreifend ausschließlich die Spezifikationen der Alternativlösung der Integration der Messung hybrider Apps.
Alle weiteren Informationen entnehmen Sie den Inhalten im Bereich „Hybride Messung“.
9.1 Gültig für MEWs und stationäre Websites
Hybride Apps beziehen den externen Web-Content i.d.R. von Websites, die für die Nutzung von mobilen Endgeräten optimiert sind. Diese Websites werden in diesem Dokument als MEW (=mobile enabled Website) bezeichnet. Sollte Ihre hybride App Content aus einer stationären Website (optimiert für die Nutzung von PCs und Notebooks) beziehen, gelten alle Bedingungen, die im Dokument für die MEWs beschrieben sind, gleichlautend für die stationäre Website.
9.2 Messung hybrider Apps (Standardlösung)
Die Library für die consentpflichtige Messung ist in der Lage, die Nutzung von Hybrid Apps zu messen, d.h. auch Nutzeraktionen innerhalb mobiler Inhalte, welche in sog. WebViews dargestellt werden, können erfasst und mit den Messdaten des nativen Apps-Rahmens zusammengeführt werden.
Voraussetzung für die Zusammenführung der Nutzungsmessung aus App-Rahmen und der Web-Messung ist, dass die über den WebView aufgerufenen Webseiten ebenfalls mit dem Measurement Manager für mobile-enabled Websites vertaggt sind. Die App und die aus der App aufgerufenen MEWs müssen unterschiedliche, von der ÖWA vergebene Angebotskennungen verwenden. Eine weitere Voraussetzung ist, dass der Aufruf des WebView aus dem App-Code angepasst und über die IOLWebView-Klasse aufgerufen wird, um die App-Identifikationsmerkmale (derzeit vor allem Client ID und Angebotskennung der App) im WebView bereitzustellen. In den plattformspezifischen Integration Guides wird beschrieben, wie die Nutzungsmessung hybrider Apps unter durchgängiger Nutzung der nativen consentpflichtigen Libraries realisiert werden kann (Standard-Lösung).
9.3 Alternativlösung zur Messung hybrider Apps
Neben der nativen Programmierung von Apps stehen in der Praxis weitere Optionen zur Verfügung eine App zu entwickeln. So unterstützen z.B. Entwicklungsframeworks wie PhoneGap oder Titanium die plattformübergreifende Entwicklung mit einem hohen Anteil an Web-Inhalten. Gleichzeitig beschränken diese Plattformen die Einfluss-Möglichkeiten im Bereich des nativen App-Codes, indem sie z.B. die Anpassung des WebView-Aufrufs untersagen. Dies führt dazu, dass die hybrid-Messung nach dem Standard-Verfahren unter Verwendung der consentpflichtigen Libraries nicht vollständig möglich ist. Im nachfolgenden Dokument wird beschrieben, wie die Messung hybrider Apps ohne Verwendung des von der consentpflichtigen Library bereitgestellten, angepassten WebView-Aufrufs (IOLWebView) realisiert werden kann (Alternativlösung).
9.4 Integration Alternativlösung
Unterschiede Integration Standard / Alternativlösung
Die Alternativlösung der Integration der Messung hybrider Apps beruht auf dem beschriebenen Verfahren, bei dem
- die App-Identifikationsmerkmale aus dem App-Rahmen in den WebView übertragen
- und dort beim Aufruf des Measurement ManagerTags mit an das pseudonyme System übermittelt wird
Damit ist es möglich, die Nutzeraktionen im App-Rahmen mit denen der MEW Nutzung zu einem Nutzungsvorgang zusammenzuführen.
Im Vergleich zur Standardlösung weicht die Alternativlösung zur Integration in einem Punkt ab:
- die Übergabe der App-Identifikationsmerkmale aus dem App-Rahmen in den WebView erfolgt manuell (Standard-Lösung: erfolgt automatisch über den Aufruf des IOLWebView)
Voraussetzungen
Für die Messung der Nutzung hybrider Apps nach dem alternativen Verfahren müssen folgende Voraussetzungen erfüllt sein:
- die plattformspezifische consentpflichtige Library (ab Version 2.4.0 Android / 2.5.0 iOS) muss in den App-Rahmen integriert sein und beim Start der App initialisiert werden.
- die im WebView aufgerufenen Inhalte müssen mit der Version des Measurement Managers für mobile enabled Websites (MEW) vertaggt sein, welcher die hybride Messung unterstützt
- die Parameterübergabe zwischen dem App-Rahmen und dem eingesetzten WebView erfolgen
Die Nutzung der consentpflichtige Library (ab Version 2.4.0 Android / 2.5.0 iOS) im App-Rahmen ist obligatorisch, da
- über die consentpflichtige Library Klassifizierungsmerkmale der App gebildet und für die Einordnung des Nutzungsvorgangs an das consentpflichtige System übermittelt werden
- die Library automatische Start-Stopp Events der App übermittelt, die für die Interpretation des Nutzungsvorganges relevant sind
- die App-Identifikationsmerkmale werden nach den Vorgaben der consentpflichtigen Messung gebildet und für die weitere Verwendung bereitgestellt
9.5 Technische Integration
Consentpflichtige Library
Die Implementierung der plattformspezifischen pseudonyme Library muss nach den Vorgaben des zugehörigen Integration Guides erfolgen. Die Library muss beim Start der App initialisiert werden. Es muss mindestens die Version 2.4.0 der consentpflichtige Library eingesetzt werden.
Ermittlung der App-Identifikationsmerkmale
Für die Ermittlung der App-Identifikationsmerkale stellt die pseudonyme Library eine dedizierte Getter-Funktion zur Verfügung, die aus dem Code der App aufgerufen werden kann. Das Ergebnis ist ein JSON-String, welcher in einer geeigneten String-Variable zu speichern und beim Aufruf der setMultiIdentifier-Methode zu verwenden ist. Das Ergebnis von getMultiIdentifier() ist ein JSON-Object als String, dessen Anführungszeichen escaped sind.
Beispiele für den Aufruf der Methode:
iOS:
[IOLWKWebView multiIdentifierString];Der SFSafariViewController kann für die pseudonyme Messung nicht verwendet werden, da dieser keine Möglichkeit zur JavaScript-Injection bietet!
Android:
IOLSession.getSessionForType(IOLSessionType.SZM).requestMultiIdentifier
(IOLSession.MultiIdentifierCallback multiIdentifierCallback);
Das MultiIdentifierCallback ist ein Interface, welches über die Methode onMultiIdentifier(String identifier) den „MultiIdentifier“ zurückgibt, sobald dieser verfügbar ist. Gemäß Google Richtlinien muss die Erhebung des AdvertisingIdentifiers asynchron erfolgen. Bei Android muss man zusätzlich sicherstellen, dass JavaScript und DOM-Storage aktiviert sind, was in einem Standard WebView nicht zwingend der Fall ist:
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setDomStorageEnabled(true);Es ist darauf zu achten, dass vor dem Aufruf dieser Methoden eine Session der jeweiligen pseudonyme Library initialisiert wurde! Übergabe der App-Identifikationsmerkmale in die WebView Nutzung.
Für die Übergabe der App-Identifikationsmerkmale aus dem App-Rahmen in die WebView Nutzung stellt INFOnline die JavaScript-Funktion iom.setMultiIdentifier(identifier:string) bereit. identifier:string bezeichnet die String-Variable, in die das Ergebnis des Funktionsaufrufes gespeichert wurde. Diese Funktion muss bei jedem Aufruf einer URL im WebView aufgerufen werden.
